2010.12.11

sier - source - built with processing
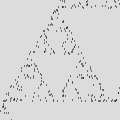
The core idea is pick 3 corners of a triangle, and then any point (or one of the corners). Then randomly pick one of the 3 corners, and draw a dot halfway between that point and the corner. Then randomly pick one of the 3 corners again, and draw a dot halfway between that corner and the last dot, and repeat. After you do it enough times, Sierpinski's triangle rises from the mist.
I've tried to animate the manual process with this program, slowing it down and sketching out the line, with the outlined circle being which corner had been picked and the white circle being where a new dot is drawn ... move the mouse up and down over the canvas to speed it up or slow it down, and click to start with a new dot.
For somebody fluent in over six million forms of communication, it's weird that C-3PO went with 'gay-tinged passive aggression.'
<geekrant>
What was so bad about the "applet" tag? It still works in 6 lines while #processing 's 40 lines of "object" is busted on chrome.
I hate "standards compliant" tags that are
A. harder to read
B. grandly more verbose
C. more fragile than the old school ones.
Like, setting margin-left:auto and margin-right:auto for a div instead of the old center tag. (I know it's not as simple as that but still)
</geekrant>